Step by Step ARM Templates - Visualizing ARM Templates and Generating Diagrams
@20aman Oct 17, 2016Index of all blogs in this Step by Step ARM Templates series is located here: Step by Step Azure Resource Manager (ARM) Templates - Index
When developing ARM Templates, from time to time you will need to:
- Visualize your ARM Templates
- Generate Diagrams for your ARM Templates
Microsoft has provided an Open Source tool for this named "ARMVIZ" (short for ARM Visualizer). This tool can be accessed by navigating to the below URL:
Navigating ARMVIZ
ARMVIZ is a nice in-browser application to visualize all the components in a template. It also shows the dependencies between various components. Using this web application you can:
- Either visualize your own developed template,
- Or inspect existing templates on GitHub
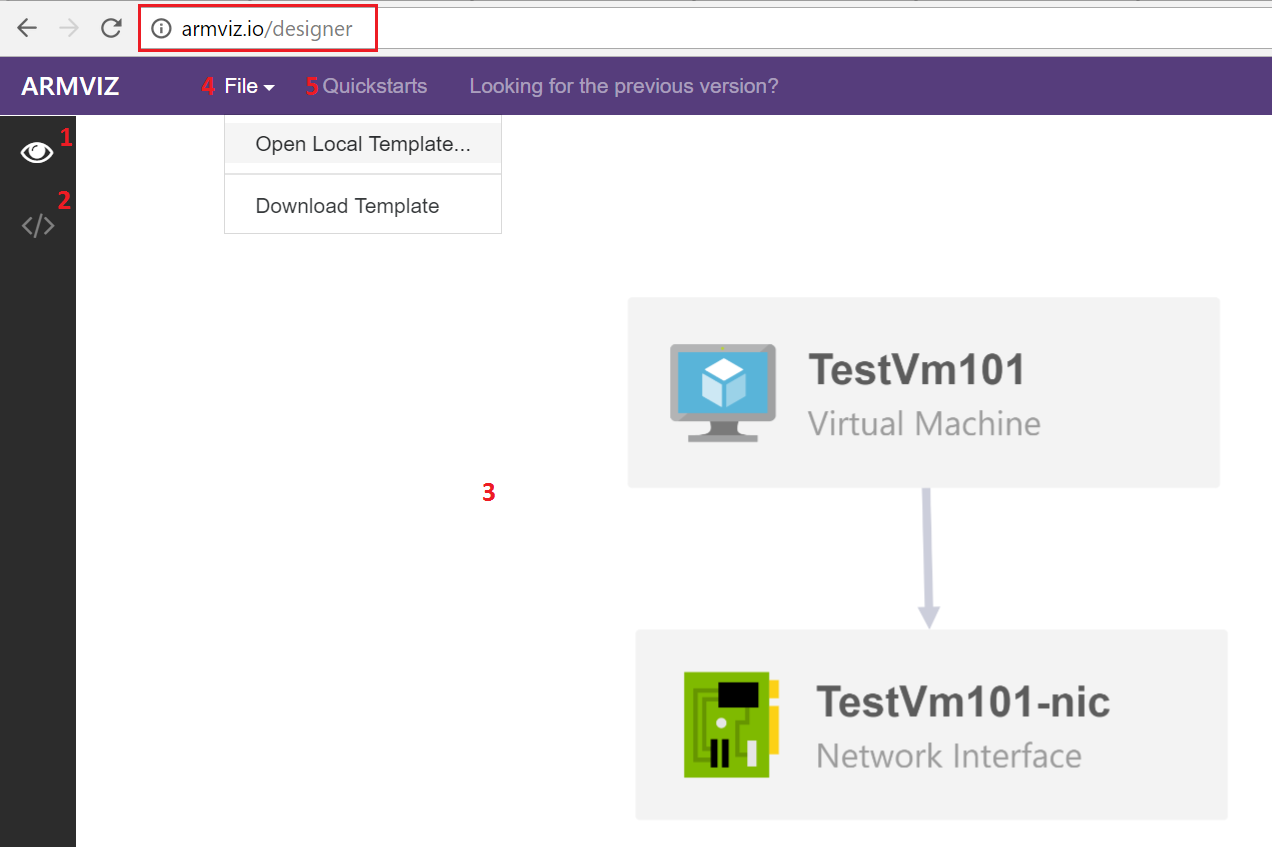
Let's take a quick tour of the interface:

I have numbered various elements of the interface in the above diagram. Let's quickly review these elements:
- Designer - This is represented by an "eye" icon on the left bar. This should be selected by default. If you are in the editor mode then you can click this and the diagram will be shown in the middle portion of the screen.
- Editor - This is represented by "" text for code on the left bar. Clicking on this will take you to the editor portion of the ARMVIZ tool. In this area, you can edit your template while still in the tool. You can add or remove components. You can even edit the components or add dependencies.
- Canvas area - This is the main screen (the middle area) where the template is displayed.
-
File Menu - This is the main and simple menu in the whole web application in the top bar. It has two options:
- Open Local Template - You can open an ARM Template JSON from your local computer to visualize using this menu option.
- Download Template - You can download the current template by using this menu option.
- Quickstart ARM Templates - This is the link to external library of Quickstart ARM Templates on GitHub. These starter templates can help you save a lot of time. Instead of starting from scratch you can use these templates to fasten the ARM Templates Development.
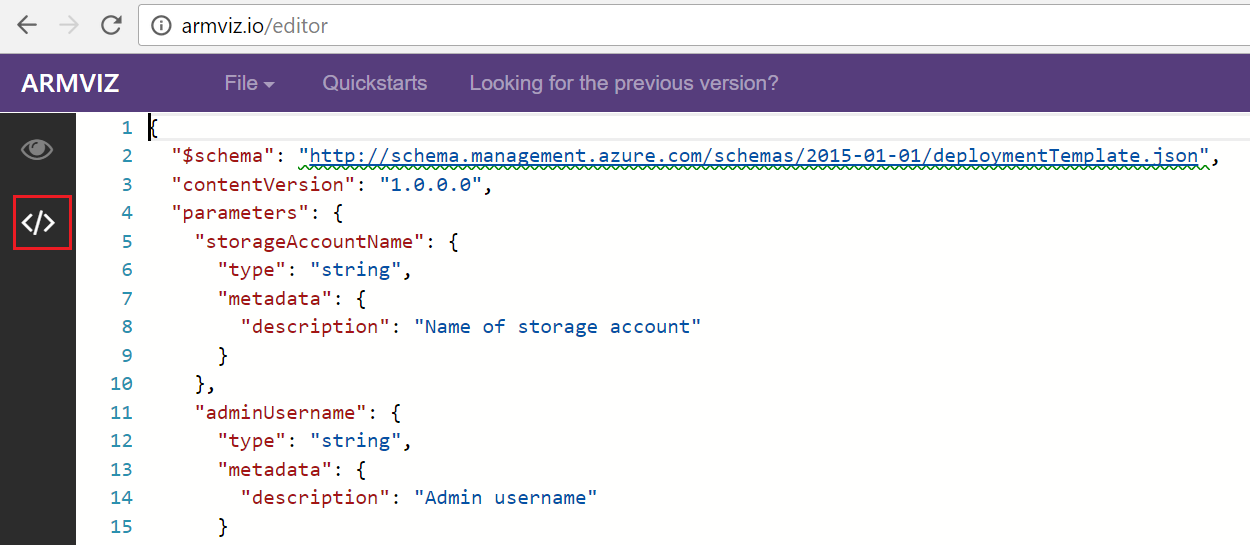
This is how the Editor portion of the tool looks like. Use this area to edit or update your template. Note: If there will be mistakes, such as missing parenthesis in your template, the designer will not show any diagram.

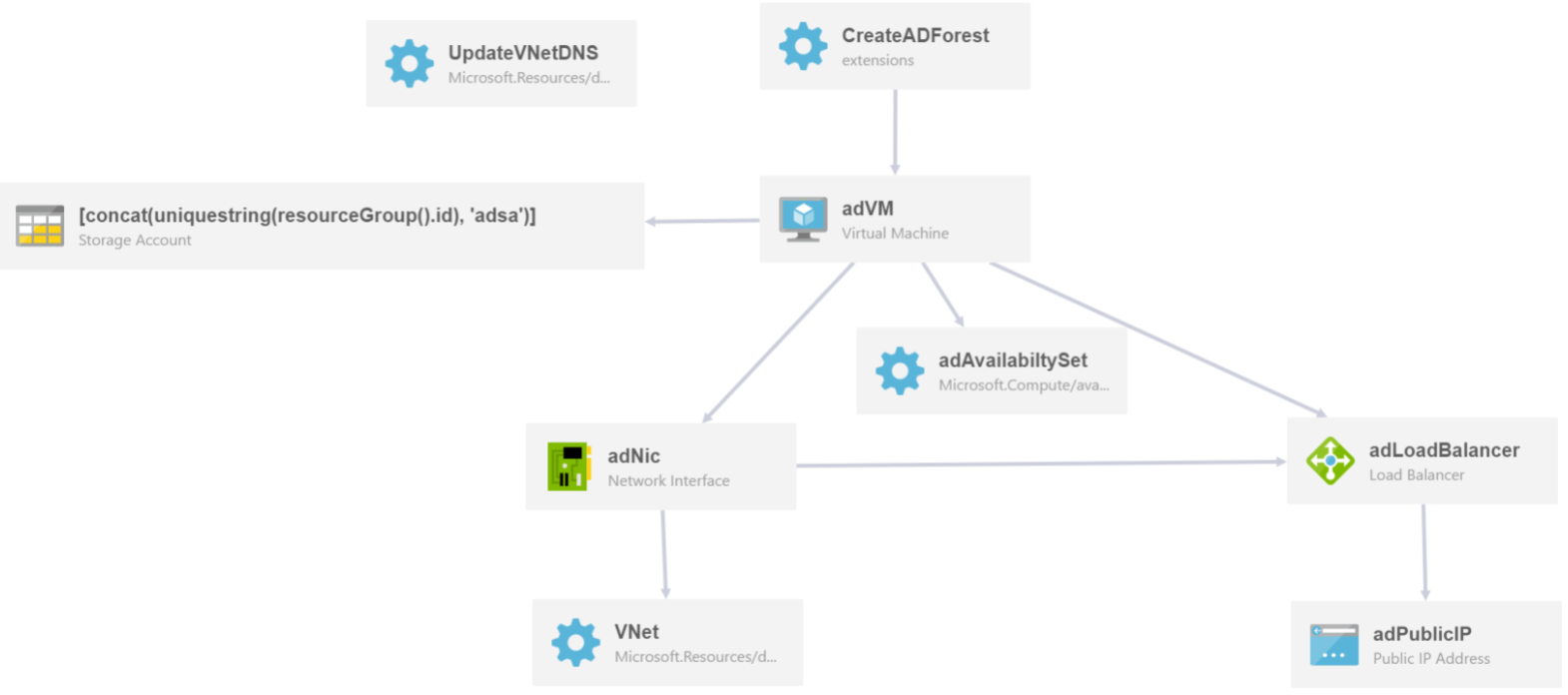
You can zoom into and zoom out of your template diagram by rolling the mouse wheel. You can also drag and reposition various elements. Take a screenshot once you have repositioned the elements as per your requirements and have zoomed into an appropriate level.
Below screenshot is taken from a much more complex template.

In conclusion, ARMVIZ can enable you to easily visualize your ARM Templates. It can empower you to generate diagrams for your documentation and to present to your team.